Haben Sie eine Webseite für ein kleines Unternehmen, die Sie in ein paar Videos einbinden möchten? Nun, Sie können den hilfreichen HTML EMBED-Tag verwenden. Es gibt jedoch Fälle, in denen Sie ein Video in HTML in einer Schleife wiedergeben müssen. In diesem Fall können Sie das LOOP Attribut verwenden. Diese Funktion wird von allen gängigen Webbrowsern wie Google Chrome, Microsoft Edge, Opera und Mozilla Firefox unterstützt. Ohne weiter um den heißen Brei herumzureden, lassen Sie uns die Feinheiten der Videoschleife in HTML kennenlernen.
Teil 1. Einfache Schritte zum Schleifen von Videos in HTML
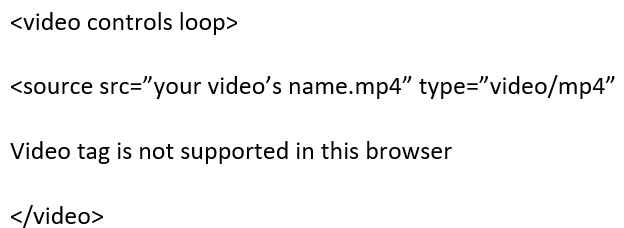
Zunächst einmal ist das Loop-Tag in HTML ein boolesches Attribut, das, wenn es angewendet wird, es ermöglicht, dass das Video nach Beendigung wieder von vorne beginnt. Heutzutage unterstützt fast jeder Browser, der HTML5 unterstützt, das LOOP-Attribut. Um also die HTML5-Wiederholungsfunktion für Videos zu aktivieren, geben Sie einfach die Kontrolloptionen an, etwa so:

Um die HTML5-Video-Stoppschleifenfunktion zu deaktivieren, können Sie das Attribut ganz entfernen. Machen Sie nicht den Fehler, den Wert einfach in false zu ändern, denn das bringt nichts.
Teil 2. Ein einfacher Weg, jedes Video online zu loopen
Wenn Sie immer noch mit dem Problem konfrontiert sind, dass das HTML5-Video keinen Loop hat, können Sie einfach den Online UniConverter (ursprünglich Media.io) verwenden. Hier müssen Sie kein Programmiergenie sein, um ein Video online zu loopen. Alles, was Sie tun müssen, ist, ein Video hochzuladen und die Anzahl der Wiederholungen zu wählen, die Sie wünschen. Sie können wählen, ob Sie Videos 2x, 3x, 4x, 5x, 6x oder 8x wiederholen möchten. Um ein YouTube-Video wiederholt anzusehen, fügen Sie einen URL-Link in das Suchfeld ein. Und das Beste von allem: Sie können Ihre Videos durch Trimmen und Konvertieren bearbeiten.
Online UniConverter Funktionen:
- Videos 2x bis zu 8x wiederholen
- Bearbeiten Sie Videos vor dem Looping durch Trimmen und Konvertieren
- Schleifen Sie YouTube-Videos durch Einfügen der URL-Links
- 24/7 Kundensupport
- Video in Schleife in HTML-Browsern, einschließlich Firefox, Chrome, Safari, Edge, etc.
Teil 3. Tipps zum HTML Video Tag
Wie Sie vielleicht schon wissen, können Sie mit dem HTML-Video-Tag einen Videoclip auf Ihrer Seite einfügen. Dieser Tag ist in HTML5 verfügbar und unterstützt globale Attribute. Er ist kompatibel mit den Videodateitypen Ogg, MP4 und WebM. Es ist jedoch ratsam, mehrere Quellen zu Ihrem Video hinzuzufügen, um Kompatibilitätsprobleme zu vermeiden.
Neben der Schleifensteuerung gibt es viele andere HTML5-Tag-Attribute und Funktionen, die Sie Ihrem Video hinzufügen können. Lassen Sie uns kurz einen Blick auf einige davon werfen.
- Quelle - Mit dem Element Quelle können Sie in der Regel mehrere Videoquellen angeben. Wie ich bereits sagte, können Sie so Probleme mit der Browser- und Videokompatibilität vermeiden. Es ist auch sinnvoll, den MIME-Typ anzugeben, wenn dies möglich ist. Wenn Sie jedoch nur ein Videoformat haben, können Sie dieses direkt mit dem Attribut src angeben.
- Autoplay - Das Autoplay-Attribut hingegen gibt an, ob Sie möchten, dass Ihr Video beim Öffnen automatisch abgespielt wird. Um das automatische Abspielen Ihres Videos zu stoppen, entfernen Sie einfach das Attribut autoplay.
- Steuerelemente - Möchten Sie, dass Ihr Video nach dem Hochladen über Player-Steuerelemente wie Wiedergabe, Pause und Lautstärke verfügt? Verwenden Sie das Steuerelement. Diese Steuerung ist speziell für Video- und Audio-Elemente gedacht. Es erlaubt sowohl true als auch false Werte.
- Poster – Das Poster-Attribut gibt an, ob ein bestimmtes Bild angezeigt wird, während der Videoclip geladen wird oder nachdem Sie die Wiedergabetaste gedrückt haben. Wenn kein Bild eingestellt ist, wird der erste Frame Ihres Videos als Posterbild verwendet.
- Stummgeschaltet - Wenn Sie den Audioteil Ihres Videos nicht für notwendig halten, können Sie ihn ausschalten, indem Sie einfach das Attribut stummgeschaltet auf Ihren Videocode anwenden.
- Untertitelspur - Wenn der Sound des Videos zu leise ist oder das Audio in einer Fremdsprache vorliegt, müssen Sie möglicherweise Untertitel oder Bildunterschriften hinzufügen, um den Zuschauer während der Wiedergabe zu führen. Zu diesem Zweck können Sie das Spur Element hinzufügen.
- Preload - Das Preload-Element gibt an, wie Ihr Video geladen wird, wenn die Webseite geladen wird. Es gibt drei Werte für das Vorladen, darunter "none" (kein Vorladen), "auto" (Vorladen einer ganzen Datei) und "metadata" (Vorladen nur von Metadaten).
Abschließende Worte
Bis zu diesem Punkt hoffe ich, dass Sie das Problem mit dem HTML5-Video ohne Schleife nun lösen können. Wenn Sie technisch versiert sind, können Sie diese Funktion direkt mit dem Video-Tag hinzufügen, wenn Sie Ihren Clip auf Ihrer Seite einfügen. Wenn Sie diese Methode für zu kompliziert halten, können Sie Ihr Video mit dem Online UniConverter in eine Schleife legen (bis zu 8x) und bearbeiten, bevor Sie es auf Ihre Webseite hochladen.