いくつかのビデオを埋め込む予定の中小企業の Web サイトがありますか? 便利な HTML EMBED タグを使用できます。ただし、場合によってはHTML でビデオをループする必要がある場合があります。その場合、LOOP 属性が役に立ちます。この機能は、Google Chrome、Microsoft Edge、Opera、Mozilla Firefox などのすべての一般的な Web ブラウザーでサポートされています。それでは、これ以上難しい話はやめて、 HTML のビデオ ループの核心を学びましょう。
パート 1. HTML でビデオをループする簡単な手順
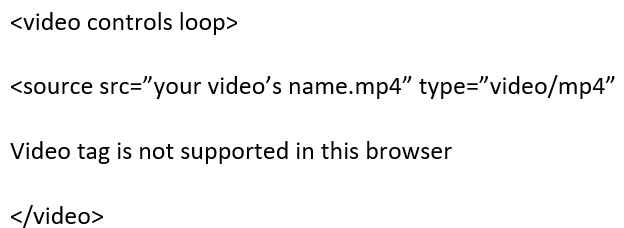
まず、HTML のループ タグはブール型属性であり、これを適用すると、ビデオが終了した後に最初からやり直すことができます。現在、HTML5 をサポートするほとんどすべてのブラウザが LOOP 属性をサポートしています。したがって、ビデオ HTML5 リピート機能を有効にするには、次のように制御オプションを指定するだけです。

HTML5 ビデオ停止ループ機能を無効にするには、属性を完全に削除します。値を false に変更するだけでは何の役にも立たないため、間違いを犯さないでください。
パート 2. オンラインでビデオをループする簡単な方法
HTM5 ビデオがループしない問題がまだ発生している場合は、 Online UniConverter (元々は Media.io)を使用するだけです。ここでは、オンラインでループビデオを使用するのにコーディングの天才である必要はありません。ビデオをアップロードし、それを繰り返す回数を選択するだけです。ビデオを 2 倍、3 倍、4 倍、5 倍、6 倍、または 8 倍でループするように選択できます。YouTube ビデオを繰り返し視聴するには、検索フィールドに URL リンクを貼り付けます。そして何よりも、トリミングや変換によってビデオを編集できることです。
オンライン UniConverter の機能:
- ビデオを 2 倍から最大 8 倍までループします
- ループする前にトリミングと変換によりビデオを編集します
- URL リンクを貼り付けて YouTube 動画をループする
- 24時間年中無休のカスタマーサポート
- Firefox、Chrome、Safari、Edge などの HTML ブラウザでビデオをループします。
パート 3. HTML Video タグに関するヒント
すでにご存知かもしれませんが、HTML video タグを使用すると、ページにビデオ クリップを挿入するのに役立ちます。このタグは HTML5 で使用でき、グローバル属性をサポートします。Ogg、MP4、WebM ビデオ ファイル タイプと互換性があります。ただし、互換性の問題を防ぐために、ビデオに複数のソースを追加することをお勧めします。
ループ コントロール以外にも、ビデオに追加できる HTML5 タグ属性や機能が多数あります。それらのいくつかを簡単に見てみましょう。
- ソース– 通常、source 要素を使用すると、複数のビデオ ソースを指定できます。すでに述べたように、これはブラウザとビデオの互換性の問題を防ぐのに役立ちます。可能な場合は MIME タイプを指定することも賢明です。ただし、ビデオ形式が 1 つだけの場合は、 src 属性を使用して直接指定できます。
- Autoplay – 一方、autoplay 属性は、ビデオを開いたときに自動的に再生するかどうかを指定します。ビデオの自動再生を停止するには、autoplay 属性を削除するだけです。
- コントロール– アップロード後にビデオに再生、一時停止、音量などのプレーヤー コントロールを追加しますか? コントロール要素を使用します。このコントロールは、特にビデオおよびオーディオ要素を対象としています。true 値と false 値の両方が許可されます。
- ポスター– ポスター属性は、ビデオ クリップの読み込み中または再生ボタンを押した後に特定の画像を表示するかどうかを指定します。画像が設定されていない場合、ビデオの最初のフレームがポスター画像として適用されます。
- ミュート- ビデオのオーディオ部分が必要ないと思われる場合は、ビデオ コードにミュート属性を適用するだけでオーディオ部分をオフにすることができます。
- 字幕トラック– ビデオの音声が小さすぎて聞き取れない場合、または音声が外国語である場合は、再生中に視聴者をガイドするために字幕やキャプションを追加する必要がある場合があります。これを行うには、track 要素を追加します。
- Preload – preload 要素は、Web ページが読み込まれるときにビデオがどのように読み込まれるかを指定します。プリロード値には、「none」(プリロードなし)、「auto」(ファイル全体をプリロード)、および「metadata」(メタデータのみをプリロード) の 3 つがあります。
最後の言葉
ここまでで、HTML5 ビデオのループなしの問題を解決できることを願っています。技術に精通した人であれば、クリップをページに挿入するときに video タグを使用してこの機能を直接追加できます。この方法が複雑すぎると思われる場合は、Web サイトにアップロードする前に、オンライン UniConverter を使用してビデオをループ (最大 8 倍) して編集できます。