Apakah Anda memiliki situs web bisnis kecil yang ingin Anda sematkan dalam beberapa video? Nah, Anda dapat menggunakan tag EMBED HTML yang akan sangat membantu. Namun, ada beberapa kejadian di mana Anda mungkin perlu loop video dengan HTML . Dalam hal ini, Anda dapat menggunakan atribut LOOP. Fitur ini didukung oleh semua browser web umum seperti Google Chrome, Microsoft Edge, Opera, dan Mozilla Firefox. Jadi tanpa basa basi lagi, mari pelajari cara loop video dengan HTML.
Bagian 1. Langkah Praktis untuk Loop Video dengan HTML
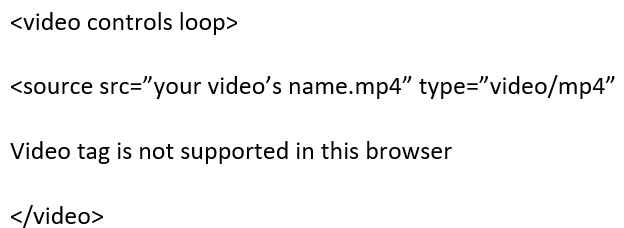
Sebagai permulaan, tag loop dalam HTML adalah atribut boolean yang memungkinkan video untuk memulai dari awal lagi setelah selesai. Saat ini, hampir semua browser yang mendukung HTML5 mendukung atribut LOOP. Jadi, untuk mengaktifkan fungsi pengulangan HTML5 video, cukup atur opsi kontrol seperti berikut ini:

Untuk menonaktifkan fungsi hentikan loop video HTML5, Anda dapat menghapus atribut tersebut sekaligus. Jangan membuat kesalahan dengan hanya mengubah nilainya menjadi false karena itu tidak akan mengatasinya.
Bagian 2. Cara yang Lebih Mudah untuk Loop Video Online apa pun
Jika Anda masih menghadapi masalah HTM5 video tidak loop, Anda cukup menggunakan Media.io (Sebelumnya Media.io). Dalam artikel ini, Anda tidak perlu jago coding untuk menggunakan loop video online. Yang perlu Anda lakukan hanyalah mengunggah video dan memilih berapa kali Anda ingin mengulanginya. Anda dapat memilih untuk loop video hingga 2x, 3x, 4x, 5x, 6x, atau 8x. Untuk menonton video YouTube berulang kali, tempelkan tautan URL di kolom pencarian. Dan yang lebih baik lagi adalah Anda dapat mengedit video Anda dengan memangkas dan mengonversinya.
Fitur Media.io:
- Loop video 2x hingga 8x
- Edit video sebelum loop dengan memangkas dan mengonversinya
- Loop video YouTube dengan menempelkan tautan URL
- Dukungan pelanggan 24/7
- Loop video di browser HTML, termasuk Firefox, Chrome, Safari, Edge, dll.

{{ $lang.gloab.previewNot }}
{{ $lang.gloab.browserNotSupport }}
Bagian 3. Tips Tentang Tag Video HTML
Seperti yang mungkin sudah Anda ketahui, menggunakan tag video HTML dapat membantu Anda memasukkan klip video ke laman Anda. Tag ini tersedia dalam HTML5 serta mendukung atribut global. Ini kompatibel dengan jenis file video Ogg, MP4, dan WebM. Namun, disarankan untuk menambahkan berbagai sumber ke video Anda untuk mencegah masalah kompatibilitas.
Selain kontrol Loop, ada banyak atribut dan fitur tag HTML5 lainnya yang dapat Anda tambahkan ke video Anda. Mari kita lihat secara singkat beberapa di antaranya.
- Sumber – Umumnya, menggunakan elemen sumber memungkinkan Anda menentukan beberapa sumber video. Seperti yang kami jelaskan, ini dapat membantu Anda mencegah masalah kompatibilitas browser dan juga video. Ini juga bisa menentukan jenis MIME jika memungkinkan. Namun, jika Anda hanya memiliki satu format video, Anda dapat langsung menentukannya menggunakan atribut src.
- Putar otomatis – Sebaliknya, atribut putar otomatis menentukan apakah Anda ingin video diputar secara otomatis saat membukanya. Untuk menghentikan pemutaran video Anda secara otomatis, cukup hapus atribut putar otomatis.
- Kontrol – Apakah Anda ingin video Anda mengontrol pemutar seperti putar, jeda, dan volume setelah diunggah? Gunakan elemen kontrol. Kontrol ini secara khusus dibuat untuk elemen video dan audio. Ini memungkinkan nilai true dan false.
- Poster – Atribut poster menentukan apakah foto tertentu akan ditampilkan saat klip video dimuat atau setelah menekan tombol putar. Jika foto tidak disetel, frame pertama pada video Anda akan diterapkan sebagai foto poster.
- Muted – Jika Anda merasa ada bagian audio video yang tidak diperlukan, Anda dapat mematikannya hanya dengan menerapkan atribut muted ke kode video Anda.
- Trek subtitel – Jika suara video terlalu pelan untuk didengar atau audio dalam bahasa asing, Anda mungkin perlu menambahkan subtitel atau teks untuk menjelaskannya kepada penonton selama pemutaran. Untuk melakukan itu, Anda dapat menambahkan elemen trek.
- Preload – Elemen preload menentukan bagaimana video Anda akan dimuat saat halaman web dimuat. Ada 3 nilai preload, termasuk "none" (tanpa preload), "auto" (preload seluruh file), dan "metadata" (preload metadata saja).
Kesimpulan
Setelah semua pembahasan ini, semoga Anda sekarang dapat mengatasi masalah HTML5 video tidak loop. Jika Anda paham teknologi, Anda dapat langsung menambahkan fitur ini dengan menggunakan tag video saat Anda memasukkan klip ke laman Anda. Jika Anda merasa metode ini terlalu rumit, Anda dapat melakukan loop (hingga 8x) dan mengedit video Anda menggunakan Media.io sebelum mengunggahnya ke situs web Anda.
page_id:
240779
