Avez-vous un site web de petite entreprise que vous avez l'intention d'intégrer dans quelques vidéos ? Vous pouvez utiliser la balise HTML EMBED. Toutefois, dans certains cas, il peut s'avérer nécessaire de vidéo en boucle en HTML. Dans ce cas, l'attribut LOOP peut s'avérer utile. Cette fonctionnalité est prise en charge par tous les navigateurs web courants tels que Google Chrome, Microsoft Edge, Opera et Mozilla Firefox. Alors, sans plus attendre, apprenons à connaître les moindres détails de ce qui suit boucle vidéo en HTML.
Partie 1. Etapes faciles pour mettre une vidéo en boucle en HTML
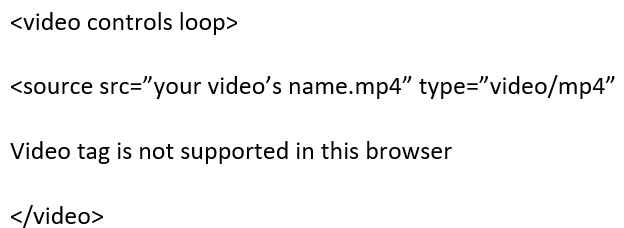
Tout d'abord, la balise loop en HTML est un attribut booléen qui, s'il est appliqué, permet à la vidéo de recommencer une fois qu'elle est terminée. Aujourd'hui, presque tous les navigateurs compatibles avec HTML5 prennent en charge l'attribut LOOP. Ainsi, pour activer la fonction de répétition de la vidéo HTML5, il suffit de spécifier les options de contrôle, comme ceci :

Pour désactiver la fonction d'arrêt en boucle de la vidéo HTML5, vous pouvez supprimer complètement l'attribut. Ne commettez pas l'erreur de simplement changer la valeur à false, car cela ne servira à rien.
Partie 2. Un moyen plus simple de mettre en boucle n'importe quelle vidéo en ligne
Si vous êtes toujours confronté au problème de la vidéo HTM5 qui ne tourne pas en boucle, vous pouvez simplement utiliser Online UniConverter (à l'origine Media.io). Ici, il n'est pas nécessaire d'être un génie du codage pour utiliser une vidéo en boucle en ligne. Il vous suffit de télécharger une vidéo et de choisir le nombre de fois que vous souhaitez la répéter. Vous pouvez choisir de mettre les vidéos en boucle 2x, 3x, 4x, 5x, 6x ou 8x. Pour regarder une vidéo YouTube de manière répétée, collez un lien URL dans le champ de recherche. Et surtout, vous pouvez éditer vos vidéos en les découpant et en les convertissant.
Caractéristiques de l'UniConverter en ligne :
- Vidéos en boucle 2x jusqu'à 8x
- Modifier les vidéos avant de les mettre en boucle en les coupant et en les convertissant
- Bouclez les vidéos YouTube en collant les liens URL
- Assistance à la clientèle 24/7
- Vidéo en boucle dans les navigateurs HTML, y compris Firefox, Chrome, Safari, Edge, etc.
Partie 3. Conseils sur la balise vidéo HTML
Comme vous le savez peut-être déjà, l'utilisation de la balise HTML video vous permet d'insérer un clip vidéo sur votre page. Cette balise est disponible en HTML5 et prend en charge les attributs globaux. Il est compatible avec les types de fichiers vidéo Ogg, MP4 et WebM. Cependant, il est conseillé d'ajouter plusieurs sources à votre vidéo pour éviter les problèmes de compatibilité.
Outre le contrôle de la boucle, il existe de nombreux autres attributs et fonctionnalités de balises HTML5 que vous pouvez ajouter à votre vidéo. Examinons brièvement certains d'entre eux.
- Source –En général, l'utilisation de l'élément source permet de spécifier plusieurs sources vidéo. Comme je l'ai dit, cela peut vous aider à éviter les problèmes de compatibilité avec les navigateurs et les vidéos. Il est également judicieux de préciser le type MIME lorsque cela est possible. Toutefois, si vous n'avez qu'un seul format vidéo, vous pouvez le spécifier directement à l'aide de l'attribut src.
- Autoplay – L'attribut autoplay, quant à lui, indique si vous souhaitez que votre vidéo soit lue automatiquement à l'ouverture. Pour empêcher la lecture automatique de votre vidéo, il suffit de supprimer l'attribut autoplay.
- Contrôles –Souhaitez-vous que votre vidéo dispose de commandes de lecture telles que la lecture, la pause et le volume après le téléchargement ? Utilisez l'élément de contrôle. Ce contrôle est spécifiquement destiné aux éléments vidéo et audio. Il autorise les valeurs vraies et fausses.
- Poster –L'attribut poster indique si une image spécifique doit s'afficher pendant le chargement du clip vidéo ou après avoir appuyé sur le bouton de lecture. Si aucune image n'est définie, la première image de votre vidéo servira d'image d'affichage.
- En sourdine –Si vous estimez que la partie audio de votre vidéo n'est pas nécessaire, vous pouvez la désactiver en appliquant simplement l'attribut muet au code de votre vidéo.
- Piste de sous-titres – Si le son de la vidéo est trop faible pour être entendu ou si l'audio est dans une langue étrangère, vous devrez peut-être ajouter des sous-titres ou des légendes pour guider les spectateurs pendant la lecture. Pour ce faire, vous pouvez ajouter l'élément track.
- Précharge – L'élément preload spécifie comment votre vidéo sera chargée lors du chargement de la page web. Il existe trois valeurs de préchargement : "none" (pas de préchargement), "auto" (préchargement d'un fichier entier) et "metadata" (préchargement des métadonnées uniquement).
Les derniers mots
Jusqu'à présent, j'espère que vous êtes en mesure de résoudre le problème de la vidéo HTML5 qui ne tourne pas en boucle. Si vous êtes doué en technologie, vous pouvez ajouter directement cette fonction en utilisant la balise vidéo lorsque vous insérez votre clip dans votre page. Si cette méthode vous semble trop compliquée, vous pouvez mettre votre vidéo en boucle (jusqu'à 8x) et l'éditer à l'aide de l'UniConverter en ligne avant de la télécharger sur votre site web.