¿Tienes una página web pequeña a la que quieres insertar unos cuantos videos en bucle? Puedes usar la etiqueta práctica INSERTAR de HTML. Sin embargo, hay ocasiones donde puede que necesites un video en bucle en HTML . En ese caso, el atributo BUCLE será de mucha ayuda. Esta función es compatible con todos los buscadores web comunes como Google Chrome, Microsoft Edge, Opera y Mozilla Firefox. Así, sin más rodeos, conozcamos los detalles del video en bucle en HTML.
Parte 1. Pasos sencillos para poner en bucle un video en HTML
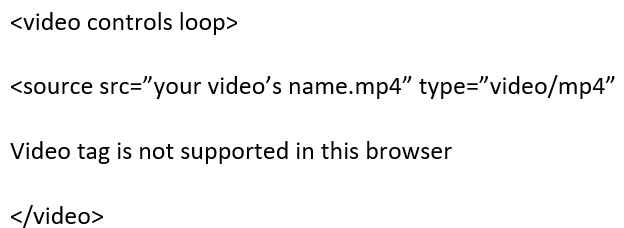
Para principiantes, la etiqueta de bucle en HTML es un atributo booleano que si lo usas, permitirá que el video inicie desde el comienzo ni bien termine de reproducirse. Hoy en día, casi cualquier buscador HTML5 es compatible con el atributo BUCLE. Así que, para activar la función para repetir video en HTML5, simplemente especifica las opciones de control de la siguiente manera:

Para desactivar la función para pausar el bucle de video en HTML5 , puedes eliminar el atributo por completo. No cometas el error de solo cambiar el valor a falso porque eso no cambiará nada.
Parte 2. La forma más sencilla para poner en bucle cualquier video en línea
Si todavía tienes problemas con el bucle de video en HTM5, simplemente usa UniConverter En Línea (Originalmente llamado Media.io). No tienes que ser un genio en la codificación para usar el bucle en un video en línea. Todo lo que necesitas es subir un video y escoger la cantidad de veces que quieres que se repita. Puedes escoger poner el video en bucle 2, 3, 4, 5, 6 u 8 veces. Para ver un video de YouTube varias veces, pega un enlace URL en el campo de búsqueda. Y lo mejor de todo es que puedes editar tus videos con las funciones para acortar y convertir.
Funciones de UniConverter En Línea:
- Pone videos en bucle para que se repita 2 hasta 8 veces
- Edita videos antes de poner en bucle usando funciones para acortar y convertir
- Pon en bucle videos de YouTube pegando enlaces URL
- Soporte al cliente las 24/7
- Video en bucle disponible en buscadores HTML, incluyendo Firefox, Chrome, Safari, Edge, etc.
Parte 3. Consejos sobre la etiqueta de video de HTML
Como sabrás, usar la etiqueta de video HTML te puede ayudar a insertar un videoclip en tu página. Esta etiqueta está disponible en HTML5 y admite atributos globales. Es compatible con tipos de archivo de video en Ogg, MP4 y WebM. Sin embargo, se recomienda agregar varias fuentes a tu video para prevenir problemas de compatibilidad.
Además del control de Bucle, existen otros atributos y funciones de la etiqueta HTML5 que puedes agregar a tu video. Veamos algunas de ellas.
- Fuente – Por lo general, usar el elemento de fuente te permite especificar varias fuentes de video. Como mencioná, esto te puede ayudar a prevenir problemas de compatibilidad con el buscador y el video. Tambián se recomienda especificar el tipo MIME cuando sea posible. Sin embargo, si solo tienes un formato de video, puedes especificarlo directamente usando el atributo src.
- Reproducción automática – Por otro lado, el atributo de reproducción automática especifica si quieres que el video se reproduzca automáticamente al abrirlo. Para detener el video de la reproducción automática, simplemente elimina el atributo de reproducción automática.
- Controles –¿Quieres que tu video tenga controles de reproducción como reproducir, pausar y volumen despuás de subirlo? Usa el elemento de controles. Este control es específicamente para elementos de video y audio. Te permite valores verdaderos y falsos.
- Poster – El atributo poster especifica si una imagen específica se mostrará mientras el videoclip está cargando o despuás de presionar el botón de reproducción. Si no hay una imagen establecida, el primer fotograma de tu video se aplicará como la imagen del poster.
- Silenciado – Si sientes que la parte del audio de tu video no es necesaria, puedes desactivarla aplicando el atributo silenciado a tu código de video.
- Pista de subtítulos – Si el sonido del video es muy bajo o el audio está en un idioma extranjero, puede que quieras agregar subtítulos para guiar a los espectadores durante la reproducción. Para lograrlo, puedes agregar el elemento pista.
- Carga previa – El elemento de carga previa especifica cómo cargará tu video cuando la página web cargue. Existen tres valores de carga previa, incluyendo "ninguno" (sin carga previa), "automática" (carga previa de un archivo completo) y "meta datos" (carga previa de metadatos solamente).
Palabras finales
En este momento, espero que puedas solucionar el problema de video sin bucle en HTML5. Si eres una persona con conocimientos tácnicos, puedes agregar directamente esta función usando la etiqueta de video mientras insertas tu clip a tu página. Si este mátodo es muy complicado para ti, puedes poner tu video en bucle (hasta 8 veces) y editarlo usando UniConverter En Línea antes de subirlo a tu página web.