SVG being vector graphics are not that simple to resize, like regular image formats. So if you too are looking for the methods to resize SVG, you are reading on the right page. The following parts of the topic will let you know more about the format and the best ways to resize SVG files.
Part 1. What is SVG
Standing for Scalable Vector Graphics, SVG is a graphic format that is based on XML and featuring two-dimensional graphics. The format supports animation and interactivity and is majorly used for displaying graphics in various environments including the web. SVG uses text to describe the graphics like its curves, text, lines, shapes, and colors. The text in the SVG file can be easily read and understood, thus they can be manipulated as well as changed to different sizes without any loss of quality.
The majority of the print and website graphics are built using the SVG format as they can be easily resized without quality loss. Thus in comparison to other regular image formats like JPG, PNG, and others, SVG offers better versatility and flexibility.
Part 2. How to Resize an SVG File Like Normal JPG/PNG
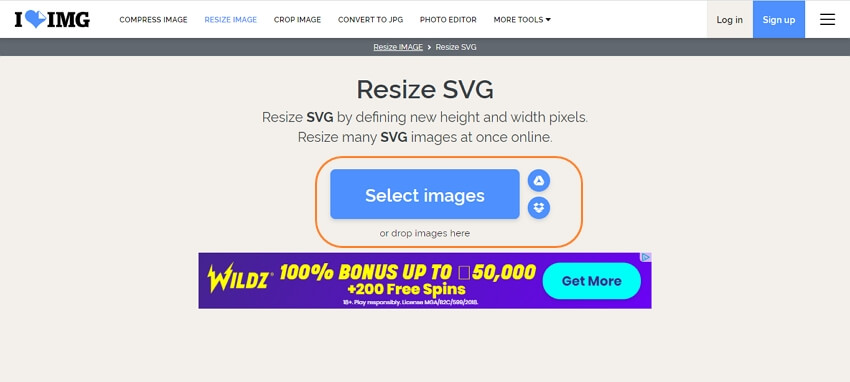
There are different ways of resizing an SVG file and one of the simplest is to resize it like a normal JPG and PNG image. To get this task done Iloveimg is a good tool to use. This SVG resize online program requires no software download or installation and is free to use. Working directly from your browser, the program allows you to add the files from the local system, Google Drive, or Dropbox.
When you resize SVG image online using the tool, you can choose to resize it by pixels or by the percentage as required and you can also choose to maintain the aspect ratio. The processed file can be saved locally or to the cloud storage. The tool also has an option to scan the QR code or download the link of the resized file.
Steps to resize SVG file online:
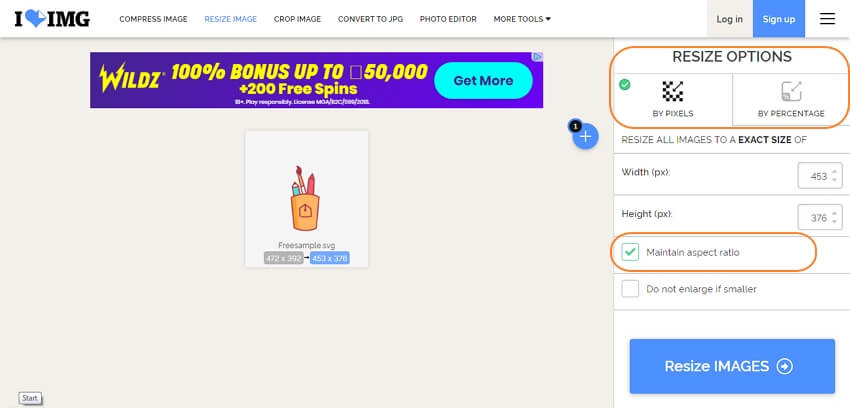
Step 1: Open https://www.iloveimg.com/resize-image/resize-svg on the browser and click on the Select images button to browse and load the SVG file. You can also add the files from the Google Drive or Dropbox.

Step 2: After the image is added, choose to resize by pixels or by percentage from the RESIZE OPTIONS at the right side of the interface. While choosing by pixels, you can choose to maintain the aspect ratio.

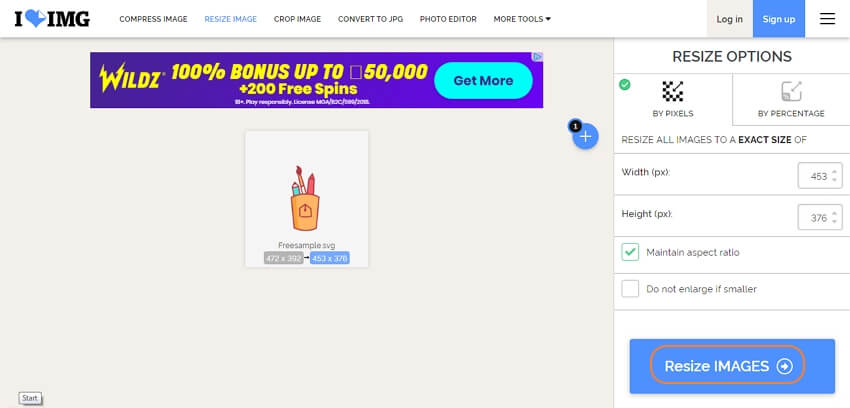
Step 3: Finally, click on the RESIZE IMAGES button for the program to start processing the files. The resized files can be downloaded to the system or cloud storage as required.

Part 3. Steps to Resize SVG in HTML
SVG Image resize can also be done using HTML. Using this method you require to enter the command at the text editor and the file will be resized as your desired size. The default attributes of the file are 100% and while using the HTML method, you can define the file percentage that you want.
For instance, if you want the file attributes to be 54 % height and 54% width, the following will be the command at the text editor.
svg width=54px height=54px viewBox=0 0 54 54 version=1.1
xmlns=http://www.w3.org/2000/svg
xmlns:xlink=http://www.w3.org/1999/xlink
Part 4. Recommended Free Online Image Resizer
If you want to resize your images in regular formats like JPG, PNG, GIF, or others. Online UniConverter is a simple and quick tool to be considered. It does help resize SVG online. This browser-based program support batch processing where up to 5 files at a time with the size of up to 5MB each can be added and processed. The resizing can be done using the pixels or by the percentage. You can even choose to retain the aspect ratio or change it depending on the selected size and then either select Fit, Fill, or Crop. After the images are resized, you can save them to the local system or Dropbox. Online UniConverter can work from Windows and Mac browsers.
So you can resize SVG online free or use the HTML text editor method, which depends on your requirements and the files. For resizing other image formats, Online UniConverter is a good choice.