Do you have a small business website that you intend to embed in a couple of videos? Well, you can use the helpful HTML EMBED tag. However, there are instances where you might need to loop video in HTML . In that case, you can the LOOP attribute should come in handy. This feature is supported by all common web browsers like Google Chrome, Microsoft Edge, Opera, and Mozilla Firefox. So without beating about the bush further, let’s learn the nitty-gritty of video loop in HTML.
Part 1. Easy Steps to Loop Video in HTML
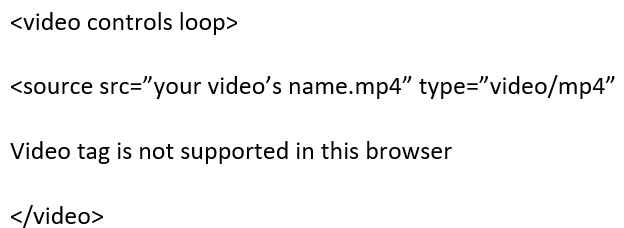
For starters, the loop tag in HTML is a boolean attribute that if applied it allows the video to start all over again once it finishes. Today, almost any HTML5-supported browser supports the LOOP attribute. So, to enable the video HTML5 repeat function, simply specify the control options, like this:

To deactivate the HTML5 video stop loop function, you can remove the attribute altogether. Don’t make a mistake of merely changing the value to false because that won’t help anything.
Part 2. An Easier Way to Loop any Video Online
If you are still facing the HTM5 video no loop problem, you can simply use Online UniConverter (Originally Media.io). Here, you don’t have to be a coding genius to use loop a video online. All that you need to do is to upload a video and choose the number of times you want to repeat it. You can choose to loop videos 2x, 3x, 4x, 5x, 6x, or 8x. To repeatedly watch a YouTube video, paste a URL link in the search field. And best of them all, you can edit your videos by trimming and converting.
Online UniConverter Features:
- Loop videos 2x up to 8x
- Edit videos before looping by trimming and converting
- Loop YouTube videos by pasting the URL links
- 24/7 customer support
- Loop video in HTML browsers, including Firefox, Chrome, Safari, Edge, etc.
Part 3. Tips About HTML Video Tag
As you may already know, using the HTML video tag can help you insert a video clip on your page. This tag is available in HTML5 and supports global attributes. It is compatible with Ogg, MP4, and WebM video file types. However, it is advisable to add multiple sources to your video to prevent compatibility issues.
Apart from the Loop control, there are many other HTML5 tag attributes and features that you can add to your video. Let’s briefly take a look at some of them.
- Source – Generally, using the source element allows you to specify multiple video sources. As I’ve said, this can help you prevent browser and video compatibility issues. It’s also smart to specify the MIME type where possible. However, if you have one video format only, you can directly specify it using the src attribute.
- Autoplay – The autoplay attribute, on the other hand, specifies whether you’d like your video to play automatically when opened. To stop your video from auto-playing, simply remove the autoplay attribute.
- Controls – Do you want your video to have player controls such as play, pause, and volume after uploading? Use the controls element. This control is specifically meant for video and audio elements. It allows both true and false values.
- Poster – The poster attribute specifies whether a specific image will display while the video clip is loading or after pressing the play button. If an image is not set, the first frame of your video will apply as the poster image.
- Muted – If you find the audio part of your video not necessary, you can turn it off by merely applying the muted attribute to your video code.
- Subtitle track – If the video sound is too low to hear or the audio is in a foreign language, you might need to add subtitles or captions to guide viewers during playback. To do that, you can add the track element.
- Preload – The preload element specifies how your video will load when the web page is loaded. There are three preload values, including “none” (no preload), “auto” (preload a whole file), and “metadata” (preload metadata only).
Final Words
Up to this juncture, I hope you can now solve the HTML5 video no loop problem. If you’re a tech-savvy person, you can directly add this feature using the video tag as you insert your clip to your page. If you find this method to be too complicated, you can loop (up to 8x) and edit your video using the Online UniConverter before uploading it to your website.